Part 1: The Evolution from Monolith to Micro Frontends

A Journey from Monolith to Micro Frontends
For over 16 years, Autodoc has evolved from a small startup to a bustling enterprise with over 5000 employees. Our initial architecture was a monolithic one, built in PHP. As the company grew, so did our codebase and developer team. This growth, however, brought challenges: the monolith became increasingly unmanageable, making it hard to release new features quickly and deal with infrastructure issues effectively.
To tackle these challenges, we decided to embrace a modern architectural approach: micro frontends and microservices. This shift marks a significant transformation in how we build, deploy, and manage our applications, promising more agility, scalability, and maintainability.
What is a Monolith?

A monolith is like a single, large jigsaw puzzle where all the pieces are interconnected. Initially, it was great because everything was in one place, making it easier to develop and deploy. However, as our application grew, adding new pieces (features) became harder. Changes in one part often affected other parts, leading to increased complexity and longer development cycles.
Why Micro Frontends?
Micro frontends break down the monolithic frontend into smaller, independent pieces. Imagine instead of one large jigsaw puzzle, you have several smaller puzzles that can be assembled independently. This approach allows different teams to work on different parts of the application simultaneously without stepping on each other’s toes.

The Micro Frontend Architecture
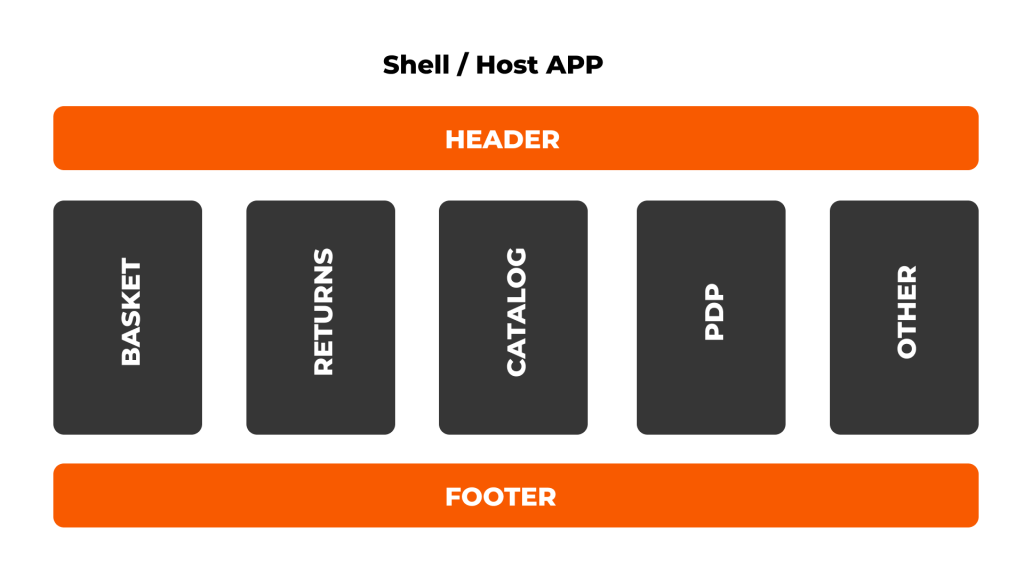
In our new architecture, we use a SHELL application built with Astro.js. Think of the SHELL as the frame that holds all our smaller puzzle pieces together. The SHELL manages different micro frontends (we call them remotes) built with React.js. These remotes can be developed, deployed, and updated independently.
Here’s a simplified view of our new setup:
SHELL Application (Astro.js): This is the main application that loads and coordinates the various micro frontends.
Remotes (React.js): These are the independent micro frontends that plug into the SHELL. (Header, Footer, Basket, Returns, Catalog etc..)

Key Advantages of Micro Frontends
Independent Deployment: Teams can deploy changes independently without affecting the entire application.
Scalability: We can scale individual micro frontends based on their usage.
Faster Development: Smaller codebases are easier to manage, leading to quicker development cycles.
Flexibility: Different teams can choose the best tools and frameworks for their specific needs.
Challenges and Considerations
While micro frontends offer many benefits, they also bring challenges:
Integration Complexity: Managing multiple micro frontends requires careful coordination to ensure they work seamlessly together.
Performance: Ensuring fast load times and smooth performance when integrating several micro frontends can be tricky.
Consistency: Maintaining a consistent look and feel across all micro frontends is essential for a cohesive user experience.
In Part 2, we’ll dive deeper into the technicalities of our micro frontend architecture, including state management, server-side rendering (SSR), SEO, authentication, translations, routing, and performance optimization.
Author: Matteo Baratella, Principal Front-End Software Engineer
Related stories

How to build a product domain in 90 days – part 2
In part 1 of this story, we contextualised our domain building process and explained why we were carrying out this transformation. In this part 2, our...

Fast & Steady. How to innovate in large companies
Articles Fast & Steady. How to innovate in large companies Explore key strategies for fostering a culture of innovation in large companies, emphasizin...
